查询分页几乎是每个系统都会用到的,之前用JSP写了一个分页组件,但是使用起来不太访便,需要在导入分页组件的页面上重写一个javascript的查询方法。所以我进行了改进,用纯javascript实现,写了一个新的分页插件。这个版本的分页插件不仅必免重写查询方法,还增强了通用性。因为是javascript实现,所以除了适用于java,也适用于php、.net等。其实这个分页插件是13年上半年就写好了的,一直在使用,没有发现bug。
使用时需要引入jquery和分页插件本身js文件。
<script src="./jquery.js" type="text/javascript">
<script src="./paging.js" type="text/javascript"></script>
<script type="text/javascript">
var paging = $.paging({
id:"paging",
current:"${paging.current }",
row:"${paging.row }",
count:"${paging.count}",
total:"${paging.total}",
url:queryUrl,
condition:{}
});
</script>
参数说明:
id -> 页面上div的id
current -> 当前页码数
row -> 每一页显示的行数
count -> 总数据条数
total -> 总页数
url -> 查询url
condition -> 条件
condition是一个js对象,比如在一个用户查询页面上需要加入账号和用户名查询,则condition可以传入:
{“account”:”${account}”, “userName”:”${userName}”}
执行查询时可以调用:paging.query()
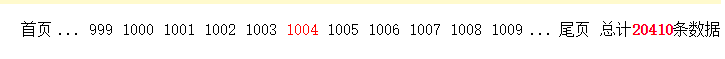
效果如下:
如果要修改分页样式,可以在paging里面修改,这里就不详述了。
分页计算显示页码的算法可以自行参考,如果有更好的算法,欢迎留言一起讨论。
分页组件下载:paging